こんにちは!tyachaと申します
今回のテーマは「Wordpress Gutenbergを使う際の便利機能3選」です
WordPressでブログを作成する際に、使うエディタは
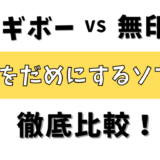
「旧(クラシック)エディタ」

※画像は「Clasisc Editor」プラグインを有効にしたものです
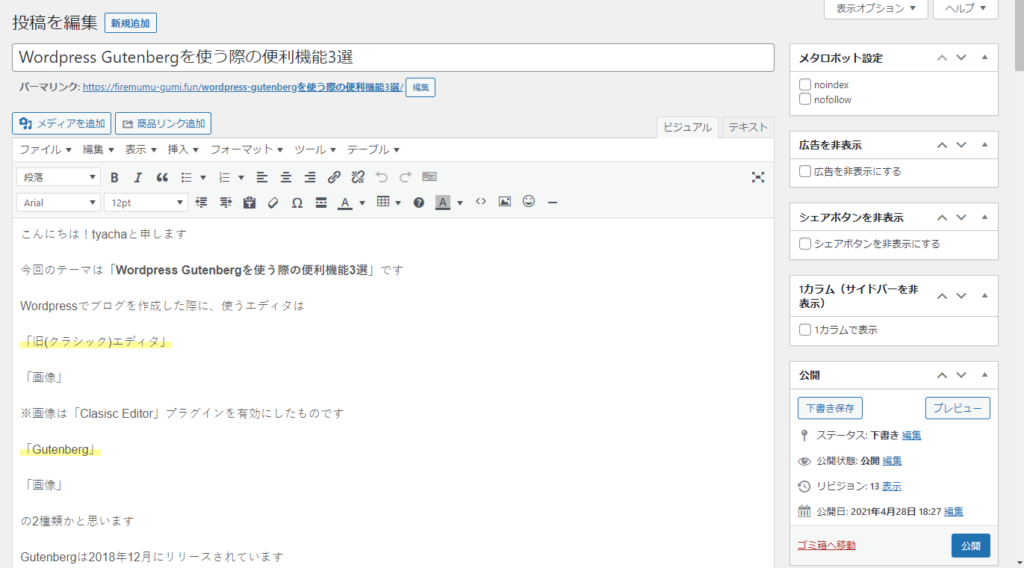
「Gutenberg」

の2種類かと思います
Gutenbergの評価を調べてみると、昔からWordpressを使用している人からは
“Gutenbergは使いにくい、クラシックエディタの方が使いやすい”
という意見が多かったです
ちなみに私は最近Wordpressでブログを始めたので、Gutenbergの方が使いやすいです笑
今回はGutenbergが使いにくいという方や、まだ使い方がわからない、
という人のために、自分が使用している便利機能を3つ紹介したいと思います
「/」を使ったブロック呼び出し
Gutenbergは「ブロックエディタ」と呼ばれるように
「ブロック」を組み合わせてWebページを作成するエディタです
そのブロックの呼び出しは

上記のように、「+」からブロックを呼び出すのが一般的かと思います
ただこの呼び出し方だと、「+」をクリックする、呼び出したいブロックを探すと時間がかかってしまいます
そんな時に便利なのが、「/」を使ったブロック呼び出しの方法です

このように「/」を入力すると、直近で使用したブロックが表示されます
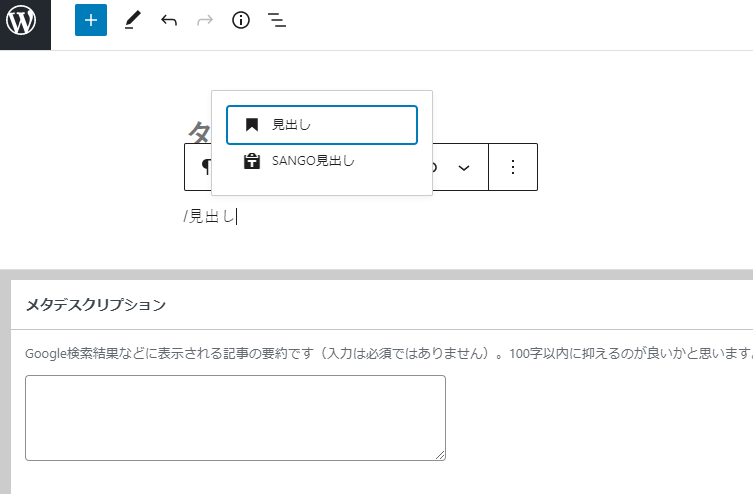
さらに、「/」のあとに「見出し」などを入れると、

このように見出しブロックを検索してくれます
「/」を使用することで、マウスを使用することなく、
呼び出したいブロックを一手間で呼び出すことが可能です
ただ、ブロックの名称をある程度覚えていないといけないので、慣れが必要です
画像ブロックはドラッグアンドドロップで追加可能
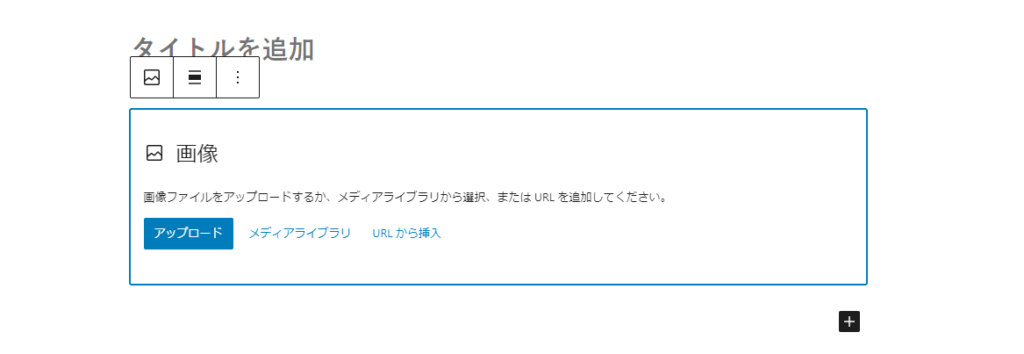
WordPressで記事を作成する際、

このような「画像ブロック」を使われるかと思います
通常、「+」もしくは「/」+「画像」から「画像ブロック」を呼び出し、
挿入したい画像をアップロードすると思いますが、
この画像の挿入、画像ブロックの作成でもGutenbergの便利機能があります
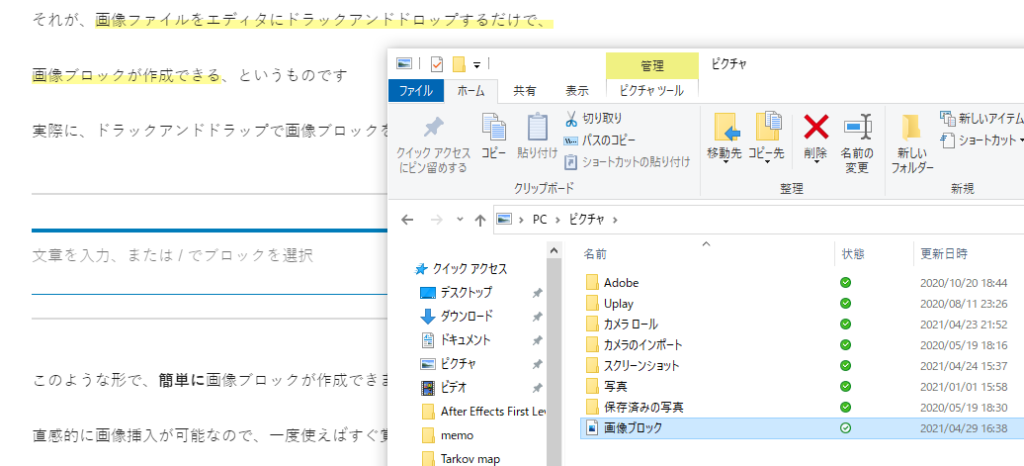
それが、画像ファイルをエディタにドラックアンドドロップするだけで、
画像ブロックが作成できる、というものです
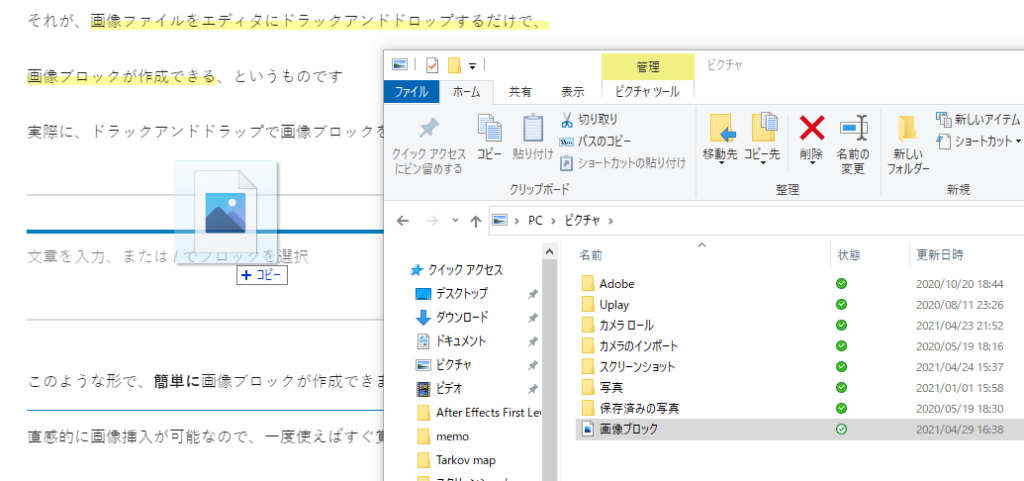
実際に、ドラックアンドドラップで画像ブロックを作成する流れを見てみましょう


このような形で、簡単に画像ブロックが作成できます
直感的に画像挿入が可能なので、一度使えばすぐ覚えられます
Gutenbergで使えるショートカットキー一覧の表示(Shift+Alt+H)
GutenbergにはGutenbergならではのショートカットキーが存在します
ただ、使わないショートカットキーは忘れてしまうというのはよくあることです
そんな時に便利なのが、Gutenbergで使えるショートカットキー一覧を表示する
ショートカットーキー「Shift+Alt+H」です (ちょっとややこしいですね…笑)

「Shift+Alt+H」で上記のようなリストが表示されます
“あのショートカットキーどの組み合わせだったっけ?”となったときは、
一度こちらを開いてみてください
この「Shift+Alt+H」さえ覚えていれば、
他のショートカットキーを忘れても、すぐに確認可能なので、
個人的には、このショートカットキーだけ覚えてればいいと思ってます笑
今まで知らなかったものを知るいい機会にもなると思うので、
一度使用してみてください
いかがだったでしょうか
みなさんのWordpressでの作業効率アップに貢献できたら幸いです
それではまた!