こんにちは!tyachaと申します
今回のテーマは「Wordpressのローカル環境作成方法 Local by Flywheel」です。
WordPressでWebサイトやブログを立ち上げる際には
必ずサーバが必要になります
私たちのブログは「Conoha WING」でサーバをレンタルしています。
外部サーバを借りるとレンタル料がかかります
また、先日妻とブログの話をしているときに
“もっとお洒落なブログにしたいね”という話になったので、
少しHTMLやCSSを勉強してWebサイトをいじりたいと思いましたが、
“失敗したらどうしよう…”という思いが強くなかなか踏み出せませんでした
そのほかにも、“別で自分のブログを持ちたい!”とも思っていたので、
なにか良い方法はないか、と模索していました
そこで見つけたのが、今回の「ローカル環境作成」です。
WordPressのローカル環境作成方法
ローカル環境って?
ローカル環境とは「外部サーバをレンタルせずに自分のパソコン内に
サーバを作ってそこにWebサイトを作る」ことです。
めっちゃ難しく聞こえますが、実際にやってみたら意外と簡単にできたので、
みなさんもこれを見てローカル環境の準備をしてみてください!
今回は「Local by Flywheel」でのローカル環境作成方法を紹介します
Local by Flywheelのインストール
Local by Flywheelにアクセスします

左側にある「OR DOWNLOAD FOR FREE」をクリックします
※「GET STARTED」をクリックすると有料版に案内されます

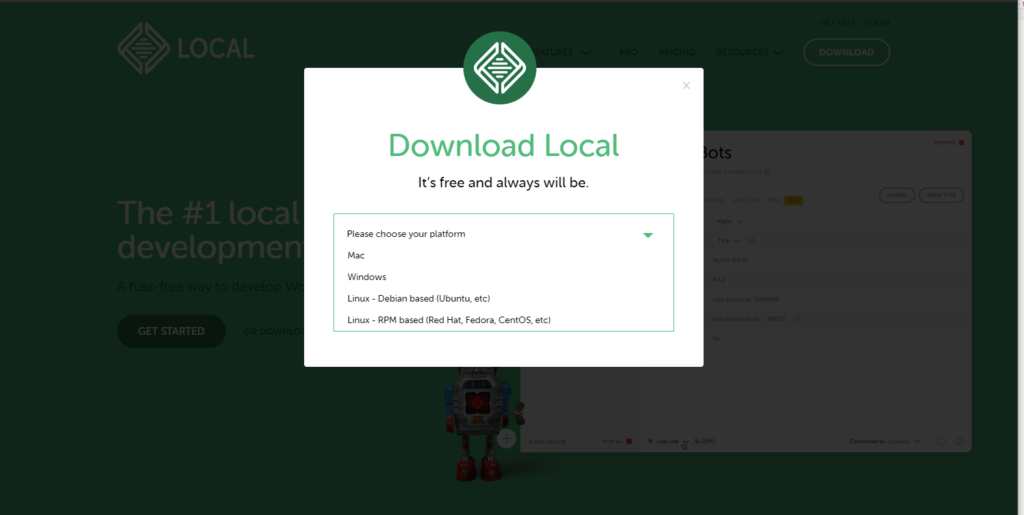
使っているPCの選択画面が表示されるので、任意のものを選択します

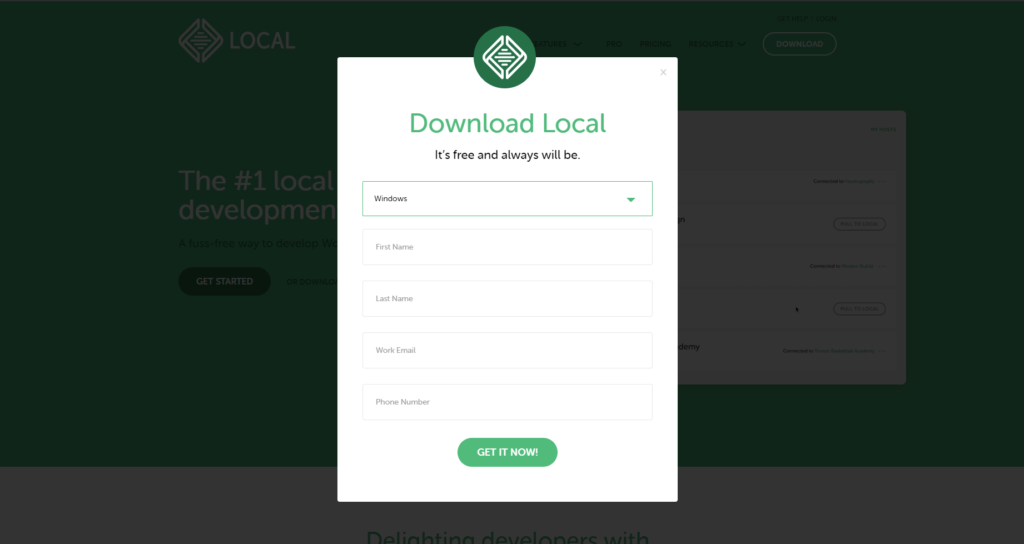
名前やメールアドレスを入力して、「GET IT NOW!」をクリックします

ZIPファイルのダウンロードが完了したら
ZIPファイルを開き、Local by Flywheelをインストールします

インストールが完了しました
「完了」を押すと、Localが起動します

同意書が表示されるので「I AGREE」を選択します

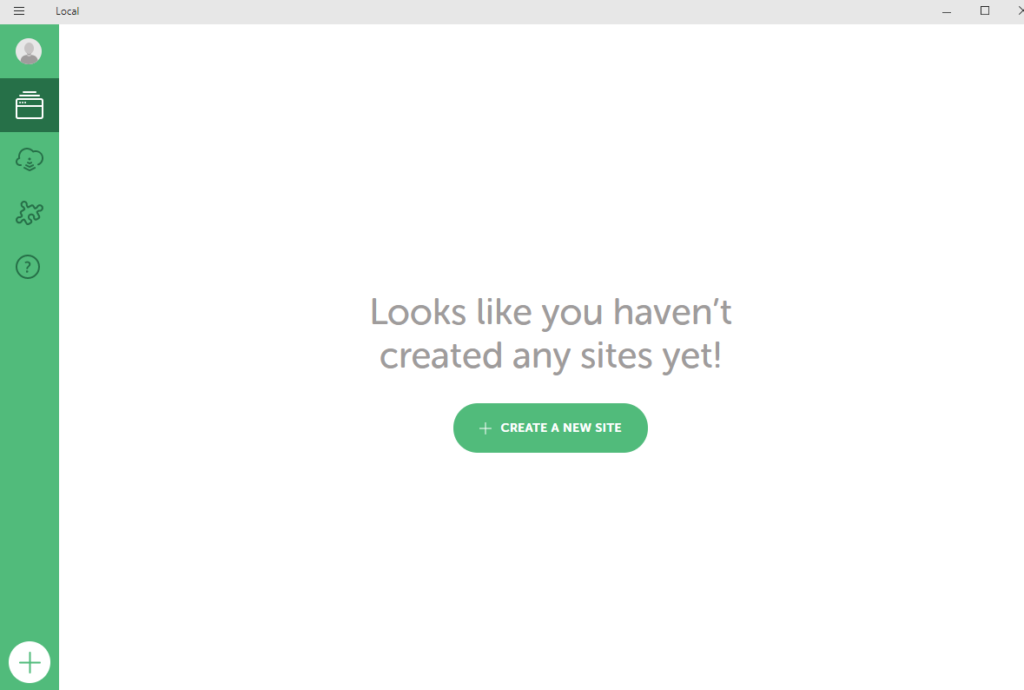
こちらがLocalの初期画面です
「CREATE A NEW SITE」をクリックすることでWebサイトを作れます

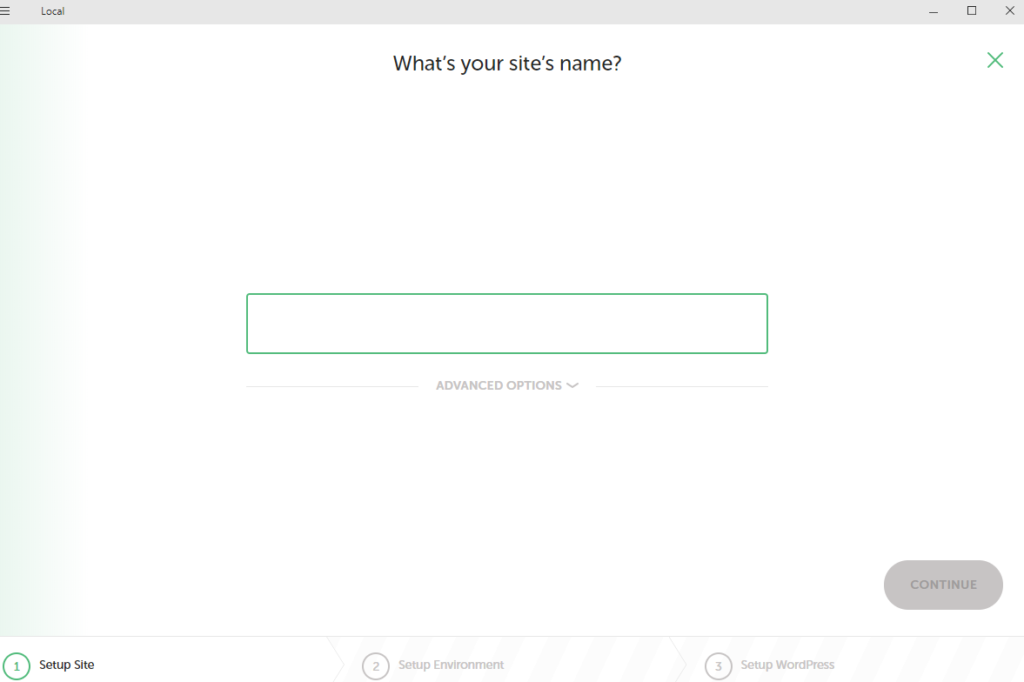
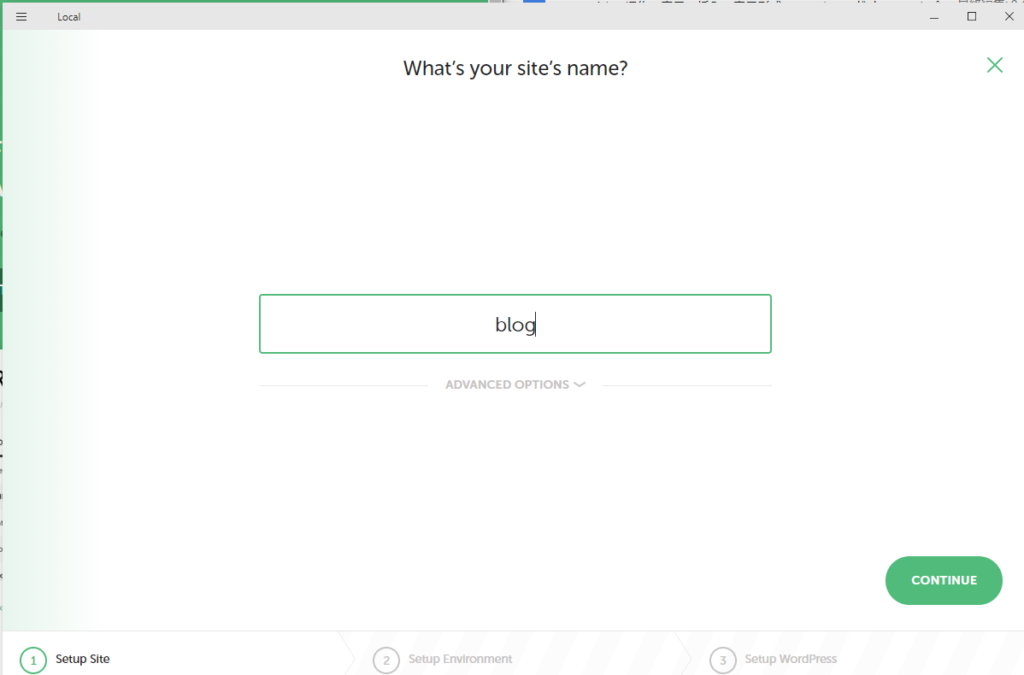
Webサイトの名前を決めます

これはなんでもいいので、「blog」としておきます
※好きな名前をいれてもらえばOKなので「Test」や「Practice」なんかで大丈夫です

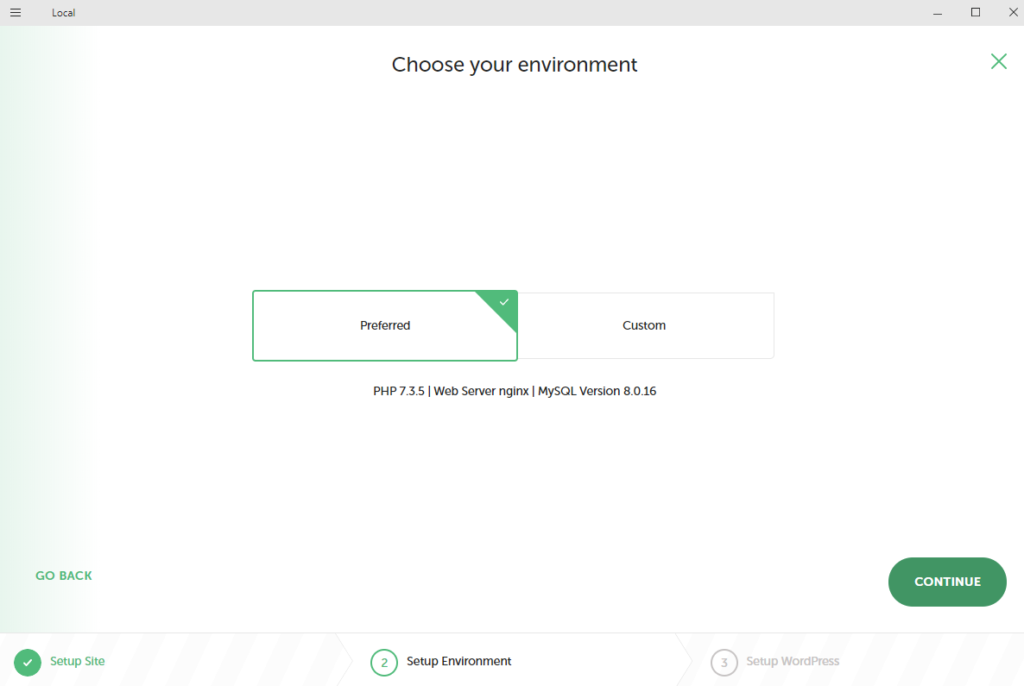
PHP環境の設定ですが、「Preferred」で問題ありません

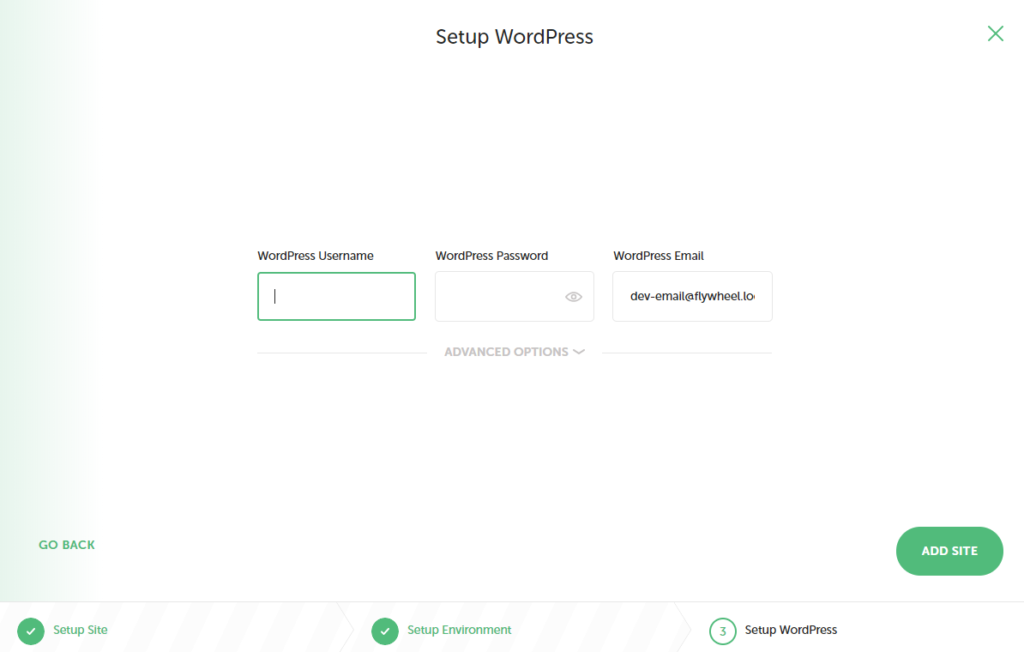
WordPressの”Username”と”Password”を設定します
任意のもので構いませんが、後ほどログインで使うので忘れないようにしましょう

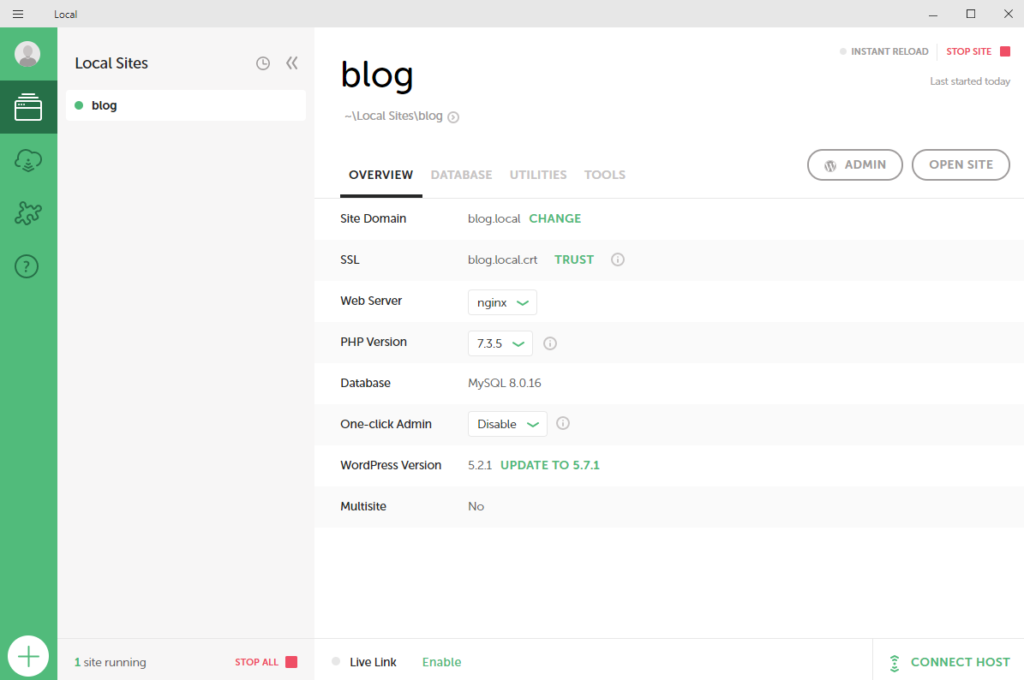
Webサイトが完成しました!
WordPressの設定

画面の右上にある「ADMIN」を選択すると、Wordpressのログイン画面が表示されます
先ほど設定した”Username”と”Password”を入力します

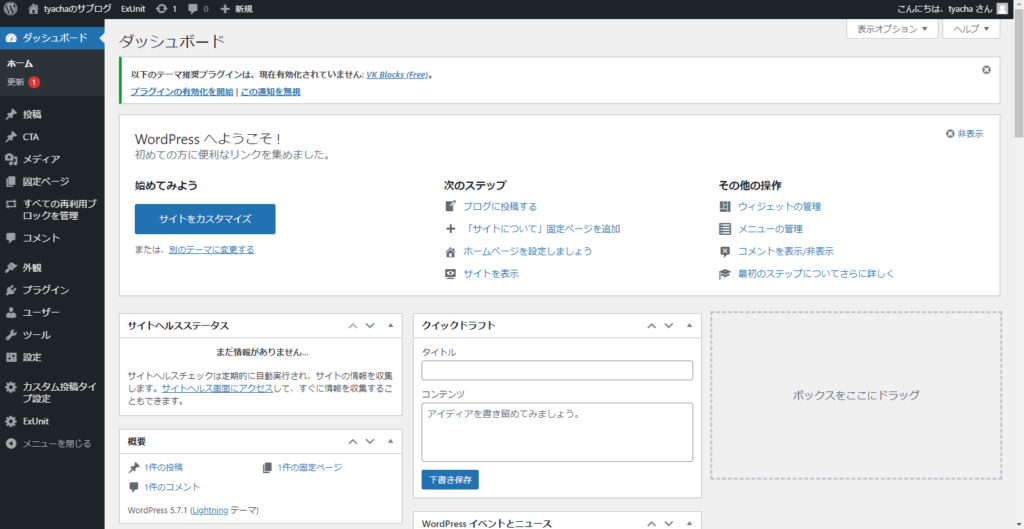
ダッシュボードが表示されます
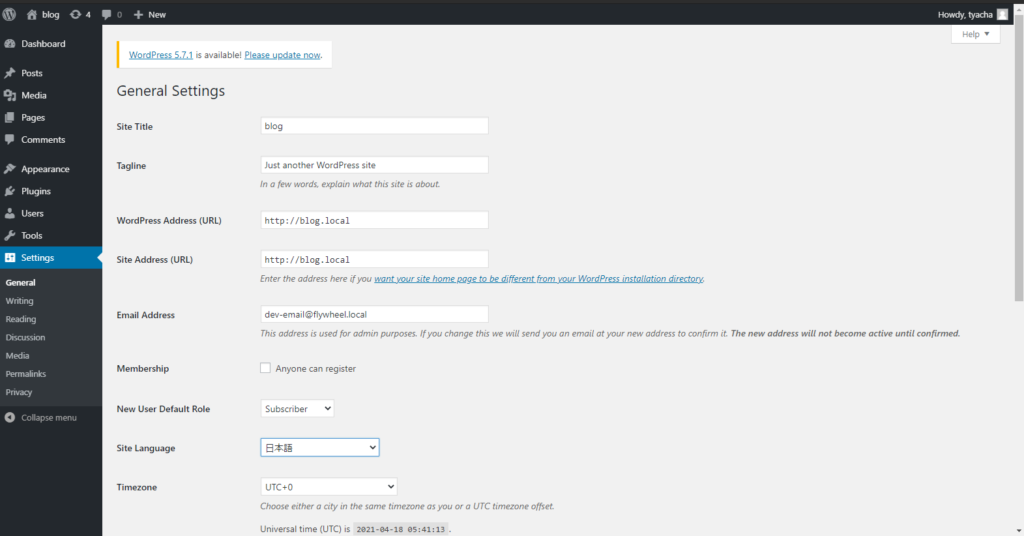
日本語設定に変更するため、”Setting”の”Site Language”を日本語に変更します

設定を日本語に変更できました
いかがだったでしょうか
今後はこのローカル環境でWordpressの勉強をして
勉強の成果を記事にしていきたいと思っています
みなさんもローカル環境を作成して一緒に勉強しましょう!
それではまた!


