どうもー!夫婦でサイドFIREを目指すむむです:)
今日は私が愛してやまない「Canva」について紹介します。

みんなアイキャッチってどうやって作ってるの?
おしゃれなの作りたいけどいい方法ないかなぁ…
そんな悩みを解決するのが「Canva」です。
Canvaは無料でおしゃれなアイキャッチや図解を直感的な操作で作ることができるデザインツールです。

このブログのアイキャッチもCanvaのテンプレートを利用して簡単に作成しました!
アイキャッチを作成することで記事へのクリック率もあがるので、作らないと損します。
簡単にアイキャッチが作れるCanvaを利用して、PVをアップさせましょう。
その他、Canvaにはオススメの機能がたくさんあるので紹介します。
この記事はこんな人にオススメ!
・Canva初心者
・Canvaを使いこなしたい人
・Canvaでアイキャッチを作りたい人
目次
ブログ・デザイン初心者でも簡単に操作可能
プロが作ったテンプレートが用意されているので、本当にデザイン初心者でも簡単におしゃれなアイキャッチを作ることができます。
これらはすべてテンプレートを利用して作成したアイキャッチです。




目を引くような画像を用意し、クリックしてもらえるようにする必要があります。
Canva(キャンバ)で最速でアイキャッチを作る方法
最速でアイキャッチを作る方法は4STEPです。

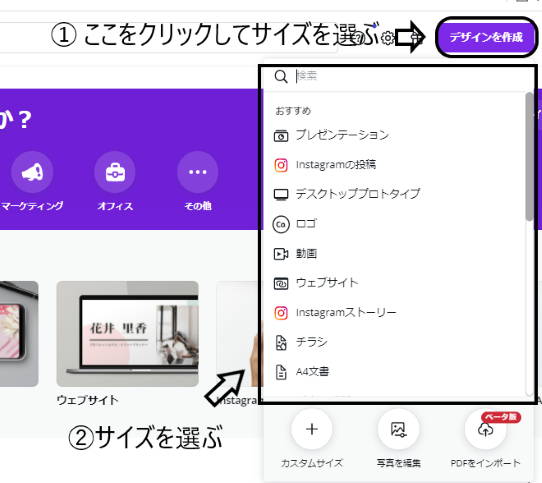
Canvaのトップページ右上にある「デザインを作成」をクリック
下にいろいろなサイズが出てくるので好みのサイズを選びましょう。
アイキャッチにオススメサイズは、「Twitter広告」かカスタムサイズで「1200×630」を選択

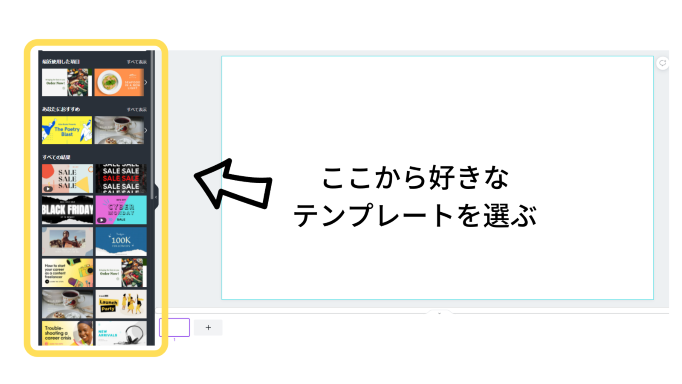
サイズを選ぶと左側にテンプレートがたくさんできます。
好みのテンプレートを選びましょう。

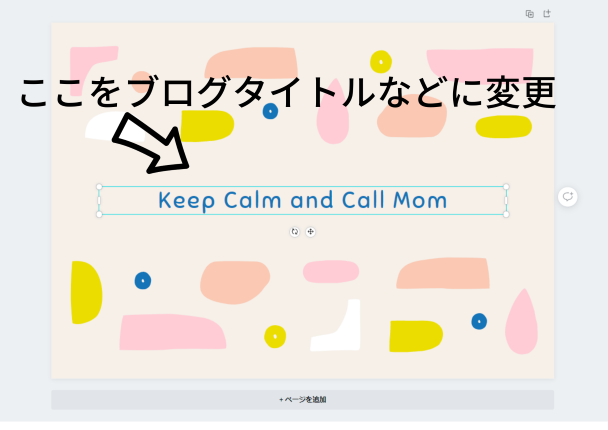
テキスト欄にブログタイトルなどを入れます。

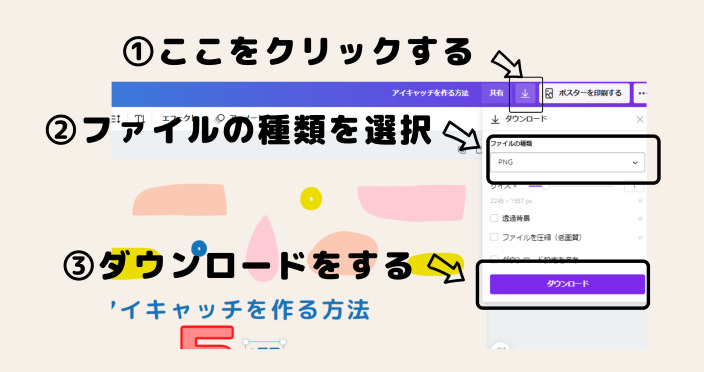
サイズの種類によっては「PDF」になっていることもあるので、「PNG」か「JPEG」に変更してからダウンロードを押せば完成です。
4STEPで約1分ほどで作成したアイキャッチです!


photoshopなどは難しい…という方もCanvaなら直感的に操作、テンプレートで誰でもおしゃれに作れるのでおすすめです!
Canvaの便利な利用方法7選紹介!
Canvaの便利な利用方法を紹介します。
これを使いこなすだけでかなり作業効率があがる、ブログの質があがるのでぜひ利用してみてください!

実際に利用している機能の中から厳選してお伝えします◎
- ①ショートカットキー機能
- ②ピクトグラム
- ③透過機能
- ④デザインの複製
- ⑤フレーム
- ⑥グラフ
- ⑦ページカラー
①ショートカットキー機能
Canvaにはショートカットキー機能があるのをご存じでしょうか?
- ショートカットキー
- 通常マウスを使う操作をキーボードで簡単に操作できる機能
ショートカットキーを活用すれば、テキストや円など簡単に入力することができるので作業の効率化ができます。
オススメのショートカットキー機能を紹介します。
- T → テキスト
- L → ライン
- R → 四角形
- C → 円
- Ctrl+A → 全部選択
- Ctrl+C → コピー
- Ctrl+V → 貼りつけ
- Ctrl+C → コピー
- Ctrl+G → グループ化
- 矢印キー → 要素を1pxずつ移動
画面上で上記のショートカットキーを押すだけで、コマンドが実行されます。
詳しくはコチラの記事を参照してください。
【作業効率爆上がり】Canvaのオススメショートカットキー機能紹介!

ショートカットを活用するだけでかなり作業効率が上がるのでぜひ使ってみてください!
②ピクトグラム
ピクトグラムは図解や比較時に役に立ちます。

この★★★★★部分をピクトグラムで作成しています。

グラフ→ピクトグラムで作成できます。

★3つ!など評価をつけたいときなど、便利ですよ◎
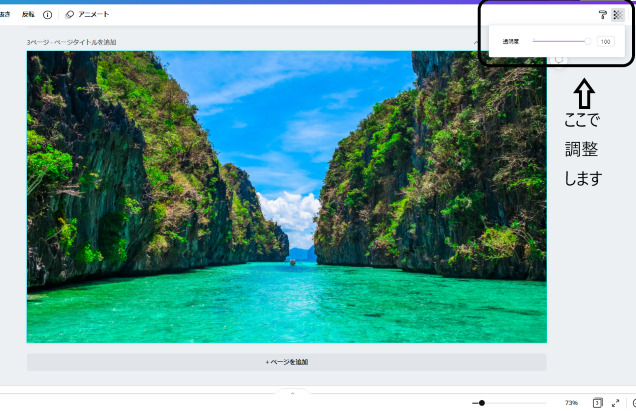
③透過機能
画像を透過することでおしゃれな背景を作ることができます。
インスタグラムではよく透過背景を利用している人を見かけます。

透過前

透過後
右上の透過ボタンを押すと「透過度」でてくるので調整します。


透過機能は簡単に利用できます◎ぜひ試してみてください!
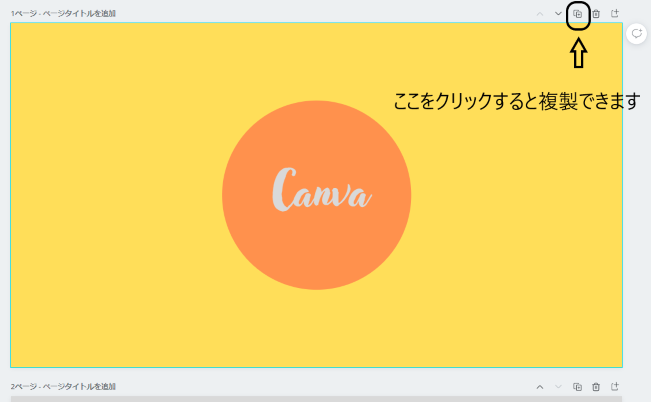
④デザインの複製
デザインの複製は簡単です。

右上の「ページを複製する」ボタンをクリックすると複製できます。
複製した後にテキストだけ変える、素材を追加するなどできるので複製ができると作業効率がアップします。

カテゴリ毎にアイキャッチのテンプレートを作成してテキストだけ変更しています◎
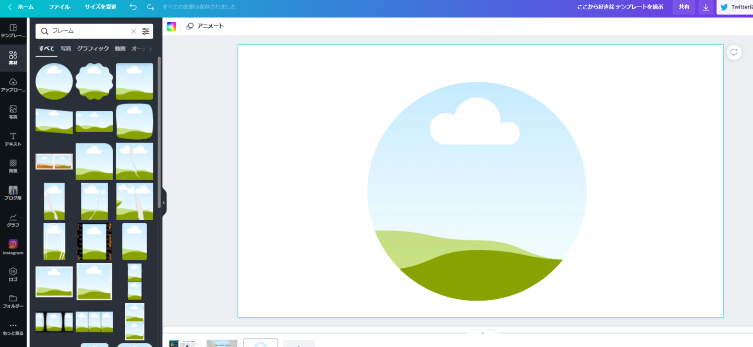
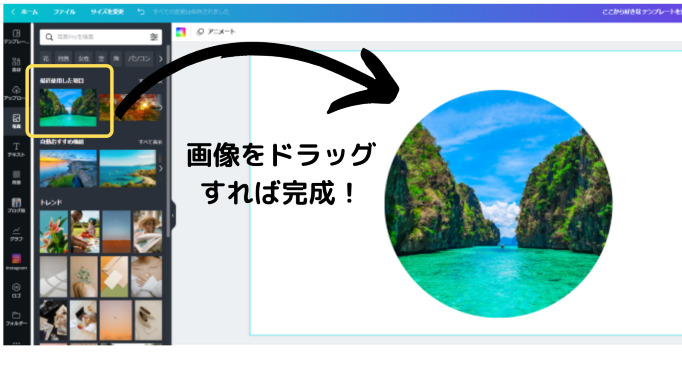
⑤フレーム
フレーム機能を利用すると画像を好きな形に切り取ることができます。

このように好きな画像を丸のフレームで切り取ってみました。
なんだかおしゃれな雰囲気になりますよね。

「素材」をクリック→フレームで検索→好きな形を選びます。

自分の好きな画像を選んでフレームの上にドラッグすれば簡単に切り抜きが完成です!

丸で切り抜いただけでなんだかおしゃれな雰囲気になるなんて…!
デザイン力が一気にアップした感じがしますね◎
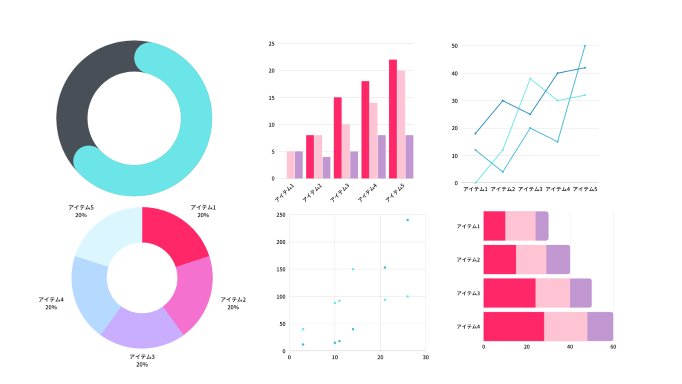
⑥グラフ

グラフ機能は経過を表す時やアンケート結果の集計時などに役立ちます。
16種類ものグラフがあります。
ブログのPVの変化だったり、資産額の変化をグラフで表したりできます。

我が家では資産推移表をCanvaで作成して、ブログにアップしています!

統計データや経過を載せているとブログの権威性があがりますね!
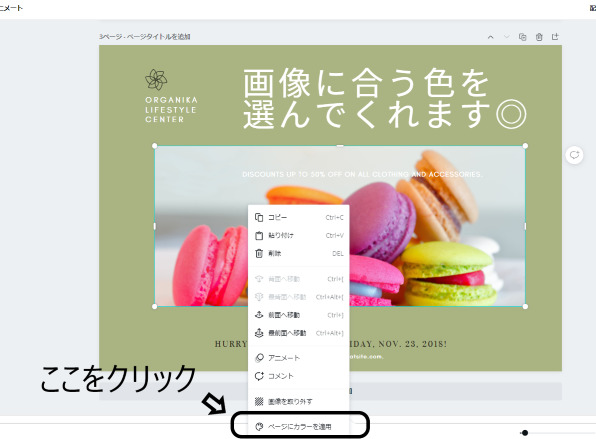
⑦ページカラー
ページカラーは画像に合う背景を自動で選んでくれるとても素敵なサービスです。


画像に合わせて背景の色を選んでくれます。
変更したい画像を挿入し、右クリック→「ページにカラーを適用」で変更できます。


右クリックをする場所によって色の変化が異なるのでいろいろ試してみてください!
Canvaを利用しておしゃれなアイキャッチや図解をつくろう!
Canvaを利用して簡単におしゃれなアイキャッチや図解を作ることができれば、確実に今よりもPVはあがります。
簡単に操作できるのでブログ初心者にもオススメです。

Canvaは無料で利用できるので、利用しない手はないですね!
今ならCanvaProを無料で30日間お試しできるキャンペーンもやっているので、利用してみるのもいいですよ。
CanvaProは私もいつも利用しているツールです。
 CanvaPro(キャンバプロ)どっちを選ぶ?!無料版と有料版を徹底比較!
CanvaPro(キャンバプロ)どっちを選ぶ?!無料版と有料版を徹底比較!
無料よりも素材数が圧倒的に多いなどたくさんの特典があるので、さらにオリジナルのアイキャッチも作れて、他のブロガーと差をつけることができますよ!
解約も簡単なので、ぜひ利用してみてください◎
少しでも参考になればうれしいです!
では、また~:)